プロフィール欄の超簡単な作成方法 【ブログのサイドバーを、カスタマイズ】
HTML / css を駆使して、デザインで遊んでいる、神木剛(かみきごう)です。
プログラミングを少し覚えたので、既存の設定ではなく カスタマイズしたい心境です。
まさに、これがプログラミングの醍醐味!なのですが、ハマり過ぎ…笑
(WordPress や有料版ではないので、そろそろ限界です)
では、作成方法に参ります。
html をコピペで、作る方法
はてな では、記事を書く際に「見たままモード」で書いた記事が、 「自動で HTML 」に変更されるので、これを利用して作成します。
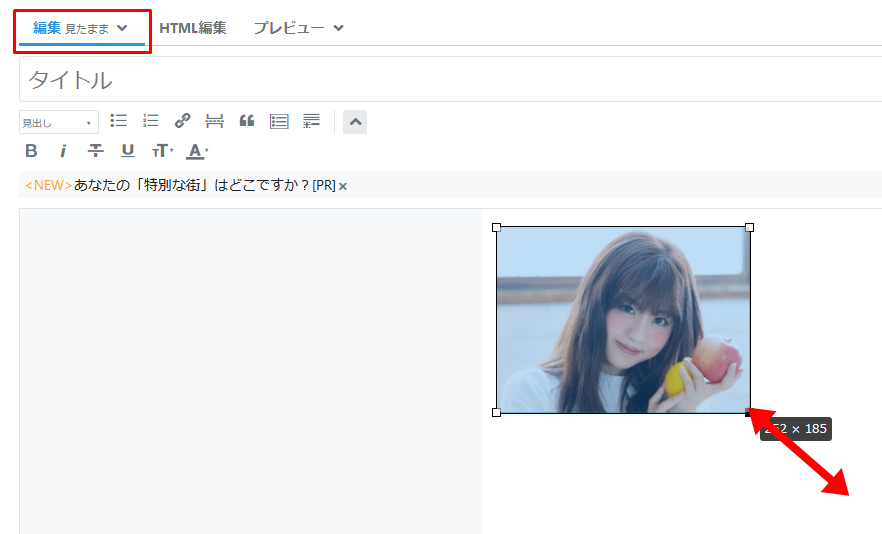
まず「見たままモード」に、 プロフィールにしたい画像をアップします。
任意の大きさに、マウスでドラッグして変更。

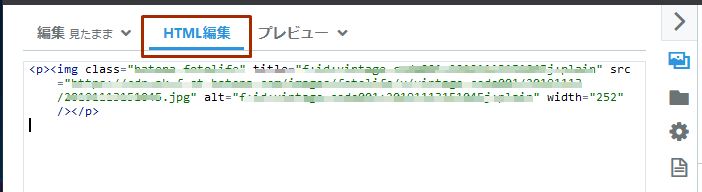
任意の大きさに変更したら、見たままモード → HTML 編集に、切り替えます。

こんな感じで、コードが生成されていると思います。
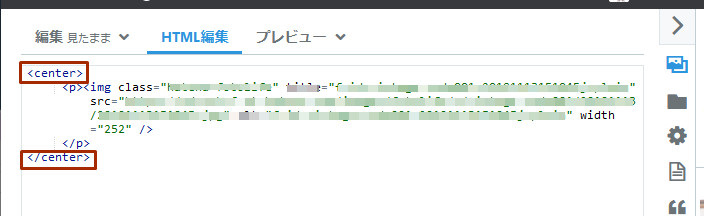
このコードを、 <center> </center>で囲みます。※ HTML 中央寄せ コード。
実際には、
<center> ここにコピペ </center>

この状態で、見たままモードに切り替えると、画像が中央寄せされます。←確認してみて下さい。
確認ができたら、再び HTML 編集画面に戻り、コードをコピーして、
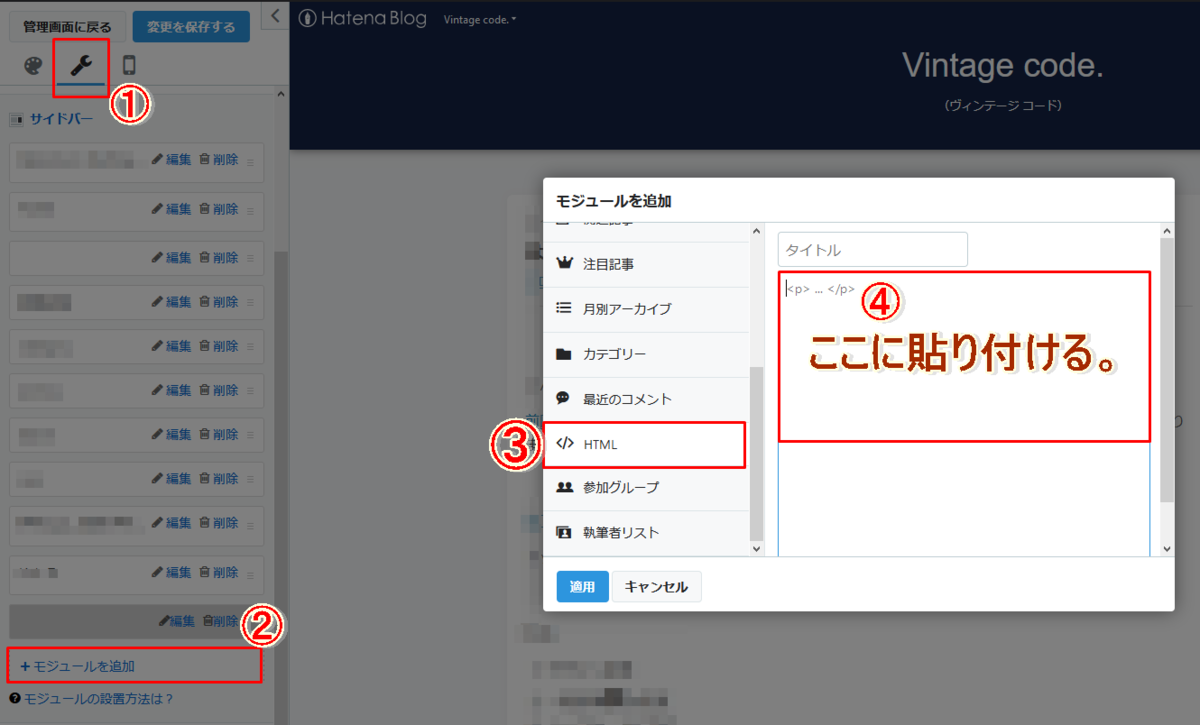
デザイン > カスタマイズ > サイドバー > モジュールを追加 > HTML
に、先ほどコピーした HTML コードを貼り付けます。

最後に、「適用」「変更を保存」ボタンを忘れずに。
これで、脱・デフォルトです😊
私は、はてな ID もコピーして中央寄せ、今まで使っていたプロフィール欄のモジュールは、文章用に使用しています。
他にも、 CSS や空白を入れて中央寄せする方法もありますが、
これが一番簡単で、綺麗に仕上がると思います👍
良かったら、作ってみて下さい♪ (*^^*)
