はてな無料ブログで、トップページに記事を一覧表示させる方法
こんにちは、神木剛(かみきごう)です。
前回の続き...ということで、はてなブログでトップページに記事を一覧表示できないか探した所...ありました。
はてなブログの記事一覧(アーカイブ)の表示件数を変更する方法(PC版) - ミニマム コラム
トップページに記事を一覧表示する方法と、表示数を変更する方法が書かれています。
私は、
- デザイン変更
- 一覧記事数の変更
- トップページに設定
という流れで、code 紹介と併せて 進めて参りたいと思います。
アーカイブページ、デザインの変更
はてなブログでは、
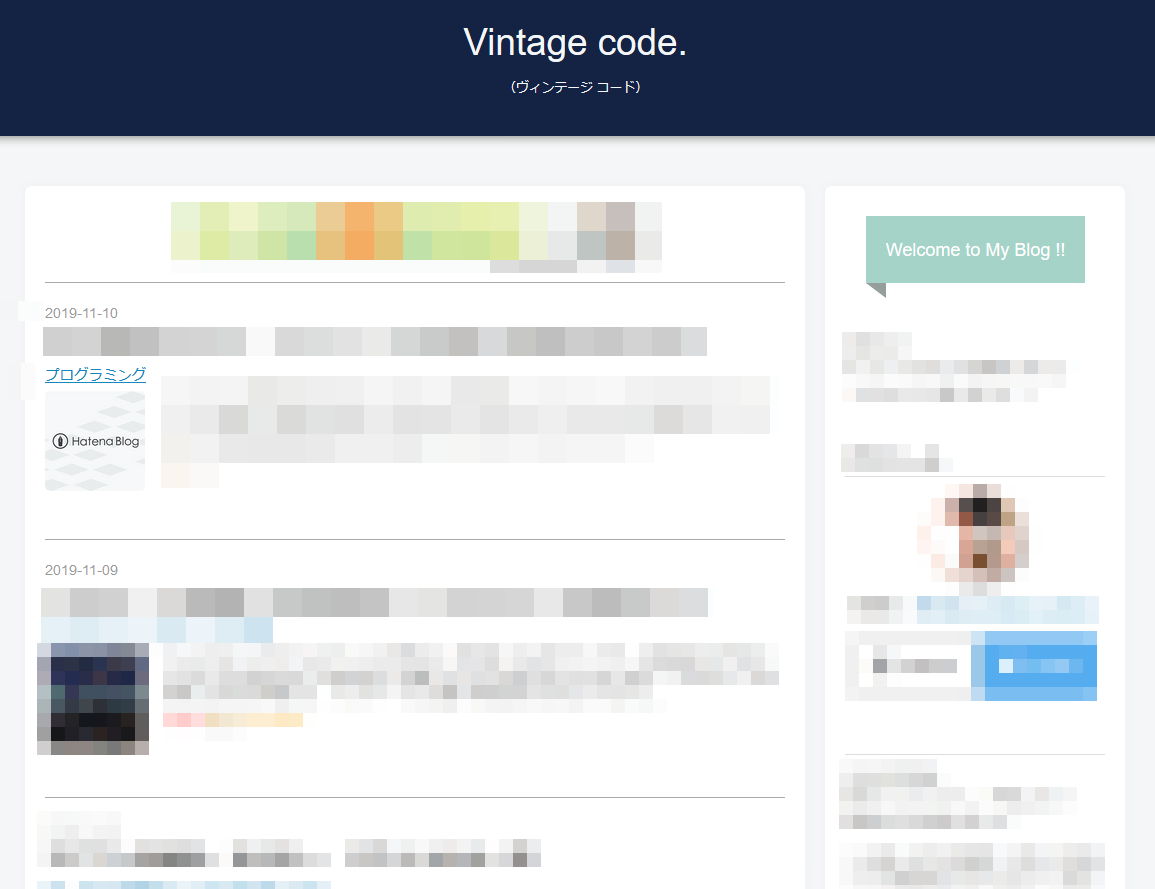
「自分のブログURL /archive」と検索すると、アーカイブ(記事一覧)画面が表れます。 まず、ご覧ください。
デザイン変更で、参考にさせて頂いたのは、
私は、以下のように設定しております。
See the Pen アーカイブページのデザイン by Gou Kamiki (@vintage_code_01) on CodePen.
次に、記事一覧数を変更します。
ここから冒頭で紹介させて頂いたブログ、ミニマム コラム さんを参考にして参ります。
デザイン > カスタマイズ > フッター にコードを貼り付けます。
私はコードの5行目の数字を7に変更し、トップページに表示される記事一覧の数を7に変更しています。
コードの中ほどにある「これ以前の記事を表示する」の記述を変更すればボタン名を変更できます。
枠線を消すカスタマイズも実装済みです。
ボタン・デザインをアレンジしています。
See the Pen トップページの記事一覧数を変更する方法 by Gou Kamiki (@vintage_code_01) on CodePen.
最後に、トップページを記事一覧に設定します。
はてなブログの管理ページから、
設定 → 詳細設定 と進み、「headに要素を追加」欄に以下のコードを貼り付けます。
- 「設定」-「詳細設定」ー「headに要素を追加」に以下のソースを貼り付ける
- 赤字の部分を自分のURLに変更する
- 青字の部分を自分のブログタイトルに変更する
- 「変更する」ボタンを押すのを忘れずに(ページの一番下にあります)
<script type="text/javascript">
if( location.href == '自分のブログURL/'){
location.href='自分のブログURL/archive';
}
</script>
<noscript>
<p><a href="自分のブログURL/archive">ブログ名</a></p>
</noscript>
設定できた時の高揚感が、たまらないですよね 😄!
有志の方に感謝いたします。ありがとうございました!

追記:記事一覧数を変更すると
カテゴリーページが表示されないエラーが発生したので、コードを削除しました。
今後の課題...
ブログテーマを変更した時の惨事と、プログラミング始めました!
こんにちは、デザインのアレンジに夢中の、神木剛(かみきごう)です。
読者様の中で気付いて下さった方がおられ、反応があって嬉しかったです😊ありがとうございます。
ブログテーマを変更した本当の理由
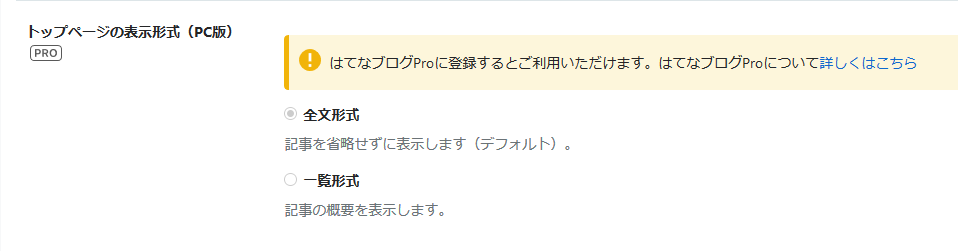
は、トップページに 記事一覧を表示させたかったからです。

しかし、はてなブログでは Pro版しか使えない事を、テーマ変更した後に気付きました。笑
そして、CSS も全部消えるという大惨事。(´;ω;`)
(テーマ作成者の HTML & CSS は公開されないことが分かり、作成者の事を考えると私のCSSなど、消えて当然かもしれません...)
テーマを変更する約1週間前から、cssを少し触っていたのですが、バックアップなど取っていませんでした。
必ず、CSS のバックアップは取っておきましょう! 苦笑

幸いにも? 10月初旬あたりから、プログラミング学習を始めていました。
サイトは、
今は、HTML / CSS の初級編が終わった所です。
まだ初心者ですが、それでも少しプログラミングが分かってきた気がしました。
そこで、形にするため カスタマイズ を試たのです。
調べながら いじくっていると、没頭してしまいます。
中毒性があるので、ご注意を...。
プログラミングを始めようと思ったわけ
2020年から小学校で プログラミング学習が必修化されることもあり、
- プログラミングは、コスパが良い。
- 英語よりプログラミング言語。
- プログラミングで、自分を表現出来る。
- 今は昔と違って、誰でも学習できる環境が整っている。しかも無料の動画やテキストで情報はあるし、サイトまである。
- 自分でも触ってみたい、子供が出来たら、理解したり、教えたり出来るかもしれない。
等が、動機です。
段階的に学ぶ重要性
初めから、いきなり難しい言語を学ぶのは間違いらしく興味があっても続かず、面白くなくなります。
大学等の講義でも、いまだに いきなり C 言語 等から学ぶらしいのですが、こういった古いカリュキュラムも問題視されており、簡単な言語から始め、興味のある作ってみたい物、その目的に向けて学んで行くべき事のようです。
私にも挫折経験があります。
過去に MT 4 (FXの自動売買ツール)のプログラムを書きたくて、挑戦した事があります。それが確か C 言語に近い、元にした言語で… 何度か挫折しております。
都度、本も買って 3冊以上は捨てました...
HTML に関しても、 約15年前、書店には辞書のような分厚い本しか無く、ホームページ を作るのに使われている事は知っていたので、2万円近くするソフトを買った事も...。
誰でも簡単にホームページが作れると謳っていたのですが、意味が分からず、すぐに挫折。
失意にもかられた記憶が蘇ります。

正義のアノニマス...憧れる...
今回、とても根気が必要でした。
やはり過去の挫折や失敗が頭をよぎり、言語やプログラミングの事を幾度と調べました。
そこで分かったのが、簡単なプログラミング(言語)から、段階的に行うということです。
同時に、私が挫折した理由も納得できたのかもしれません。
プログラミングに、再チャレンジした感想
正直、本当に簡単です!
簡単なように作ってあるとも思いますが、あっけない気持ちと、嬉しい気持ちが入り混じりました。
プロゲートから入り、 少しずつドットインストールもやっていた感じです。
復習のため 2周ずつ学習しましたが、理解できて…楽しくなってきて...
今、ブログ・デザインにハマってます!笑
今後、他の言語も学んでみたいですし、プログラミングで何か楽しい事を表現してみたい気持ちもあります。
コンピューターを操作する
コンピューターに認識させる
コンピューターと会話する言語・・・
プログラミングって、素晴らしいです!
自分では、既に無料ブログの無料テーマで作ったとは思えないデザインになってきた、と思っています...(勘違いかも。笑)
どこまで、カスタマイズ 出来るか挑戦するのも、面白いかなーと考えています ♪♫